こんにちは。ホネ山です。
今日は私も長年(?)悩みに悩んだアナログ絵の撮影について
今のところこうしているよーと記録しておきます!!
加工で悩んでいた私はこのツイートに衝撃を受けました
いきなりですが
アナログ絵の写真加工についてのツイートが流れてきまして!
これ、マジで衝撃でした……!!
そうだったのか……!!
今まで明るさ・コントラストなどを使ってちまちまと色調補正してきたのですが
除算レイヤを使って紙の色を重ねれば、
塗った色への影響を最小限に済ませながら、紙を白くできるっぽいぞ……!!
マジ感動でした。
お前出来る子だったんだな!除算。
今まで使い方がさっぱりわからなかったですよw
自分はTwitterで色見本速報をアップすることが多いので、下記の需要を満たせるこの補正には大興奮でした!
・できるだけ目で見た色のまま届けたい
・あまり手間をかけないで色調補正したい。
ということで、私もアナログ絵の加工の手順を残します。
この素晴らしい加工法を、Google検索したら出てくる状態にしておきたい!
と思いまして、今の自分がとっている手順としても記しておきます!
(元Tweetの方には許可取っています!)
まずはスマホのスペックを。
ホネ山のスマホはiPhone7。(買い換えたい) iOSは14.7.1(2021/09/19) って感じです。 今回はiPhoneユーザーとして手順を残します!
1)アナログ絵を用意する
まずは加工する絵がないのなんとも出来ませぬ。
SNSなどにアップしたい絵を用意します。
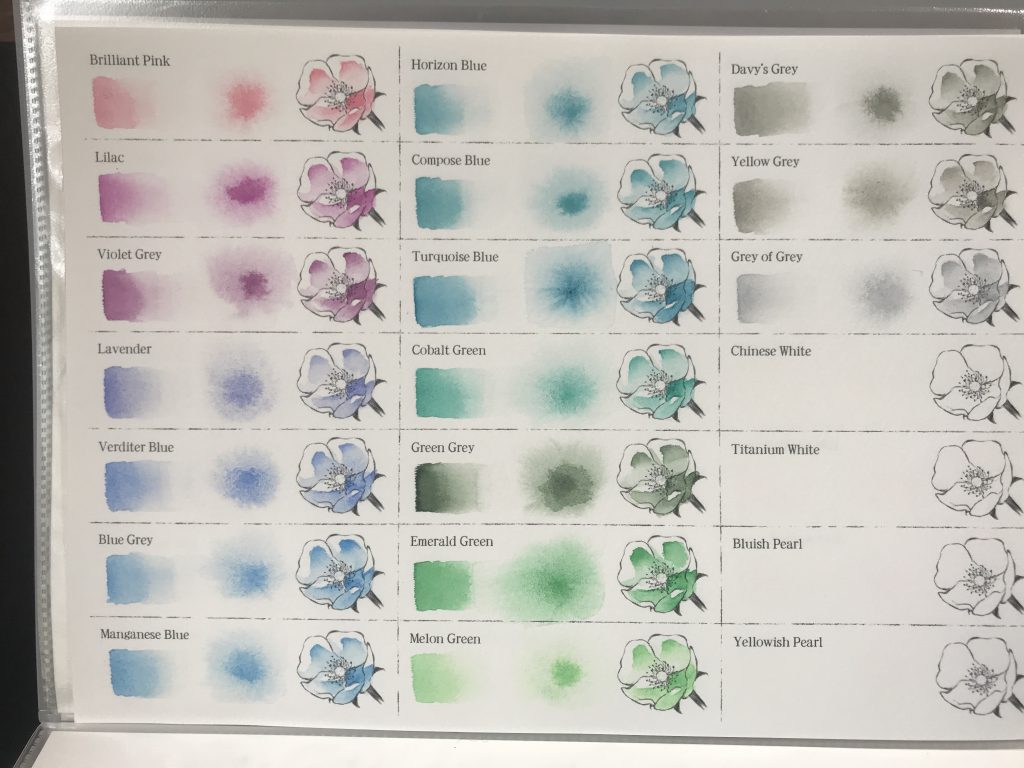
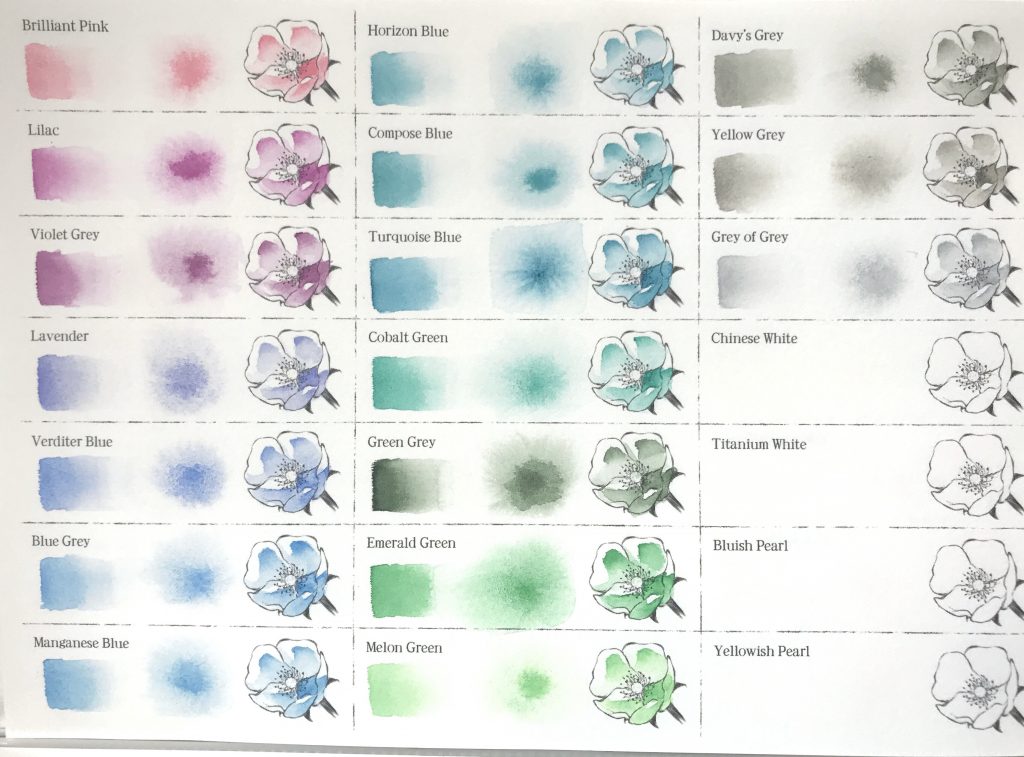
今回はこちらの色見本で。(ミジェロのパステルカラー色見本)

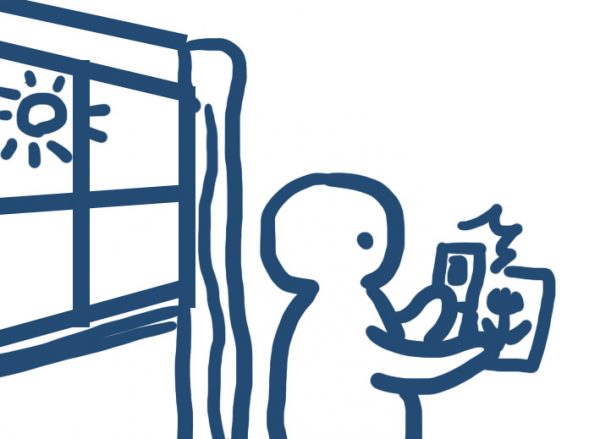
2)ライティングに気を付けて撮影する

出来れば自然光が入る日中に撮影します。
やむを得ず夜撮影する場合は、部屋の明かりをMAXにして、必要があればデスクライトなどの力を借りるといいと思います。
私も夜の撮影や動画用に、こんな感じのデスクライトを買いました。
あと、自分の部屋で使っている照明器具には、
標準のLED照明よりもちょっと明るくなる「まなびのあかり」というモードがついているので
撮影時には極力明るくなるよう「まなびモード」にしています。
(普段は電気代が不必要にかからないように標準の明るさにしています)
なるべく紙全体がフラットな明るさになるようにするのがポイントです。
撮影していると紙の端が暗くなりがちですが
加工で出来るだけ楽するためにも、撮影の段階で頑張っておくのがおススメです。
一部分が暗くなっても後から加工で直せるのですが、やはり限界があるのでね。。
あと、紙の色をスポイトでとる工程があるので、
できれば写真のどこかにどこかに紙の白い面が残るようにしたいです。
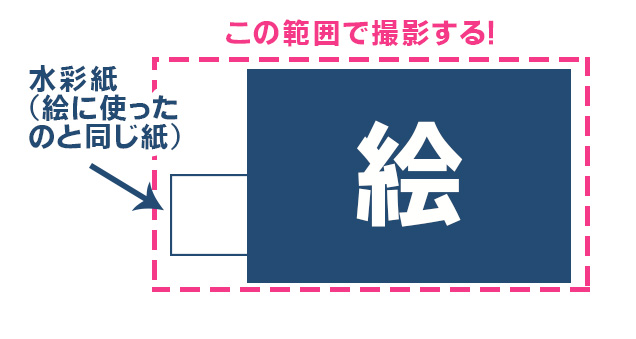
「全面を絵具で塗った絵の場合はどうするんだよー」って思われるかもですが、そういうときは何も書いていない同じ水彩紙を写真の中に映り込ませておくと補正しやすくなります。
図解するとこんな感じ。↓↓↓

補正のために白い面を無理やり作って、
後で編集で使いたいところだけトリミングしてしまえばOK!ということです。
3)アイビスペイントをダウンロードする
ここからスマホでのレタッチに移ります!
まず何のソフトを使うかですが、調べた限り、
除算レイヤーを重ねられるiPhoneの無料ソフトはアイビスペイントぐらいだったので
アイビスペイントをダウンロードします。
ダウンロード:iPhone / Android
探せばほかのソフトも出てくるかもしれませんが、アイビスは使用人口も多くチュートリアルも豊富なので、詰まることがあっても調べて解消しやすいです。
やることは3つです
・除算レイヤーを追加する
・紙の色をスポイトする
・スポイトした色で、除算レイヤーを塗りつぶす
すると、紙が白くなります!
4)アイビスペイントで撮影した画像を読み込む
ここから具体的な作業の手順になります。
(※以降の手順はアイビスペイントのバージョンアップにより、細かな違いが出る可能性がございます)
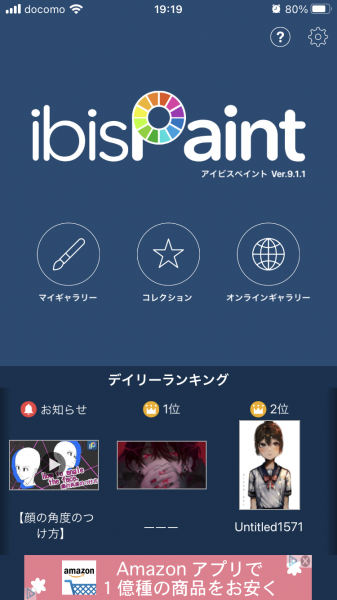
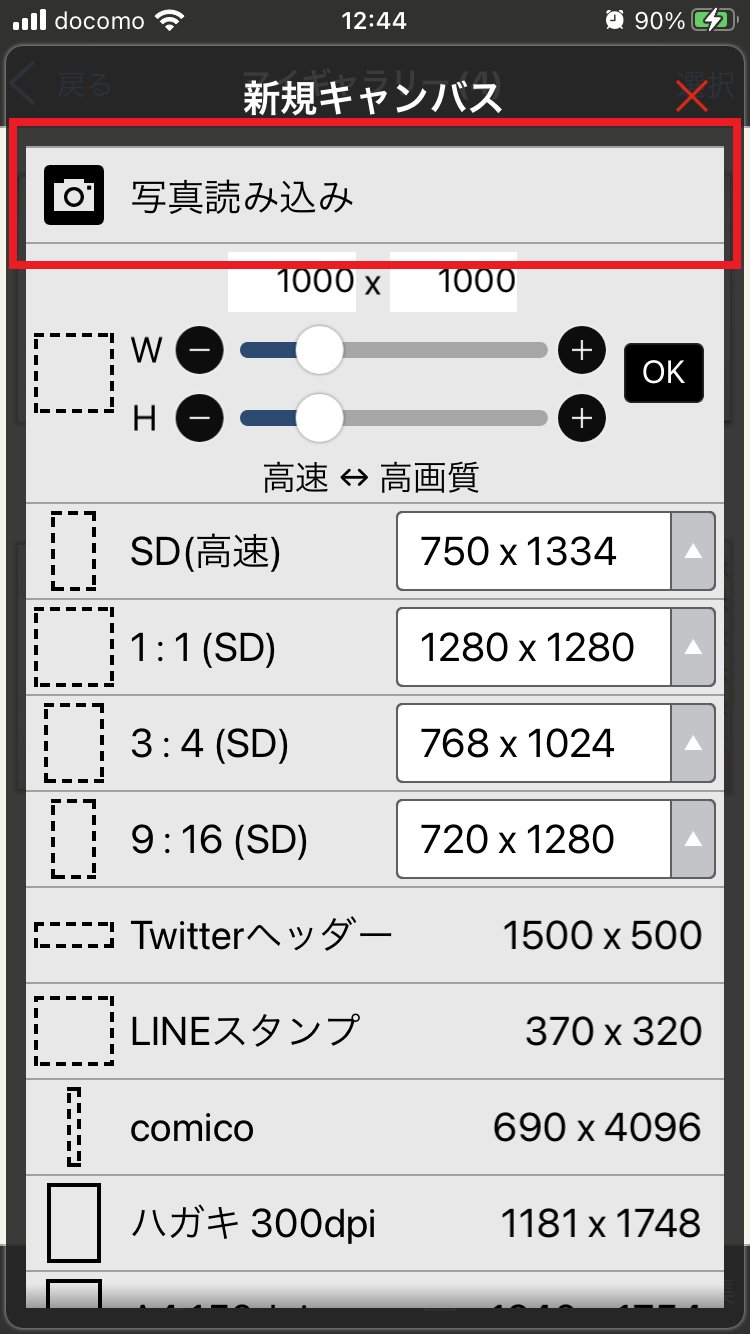
アイビスペイントを開くと、下記のような画面になります。
ここから「マイギャラリー」を開きます。

マイギャラリーを開いたら、左下の「+」のアイコンを押します

「写真読み込み」で撮影したアナログイラストを読み込みます。

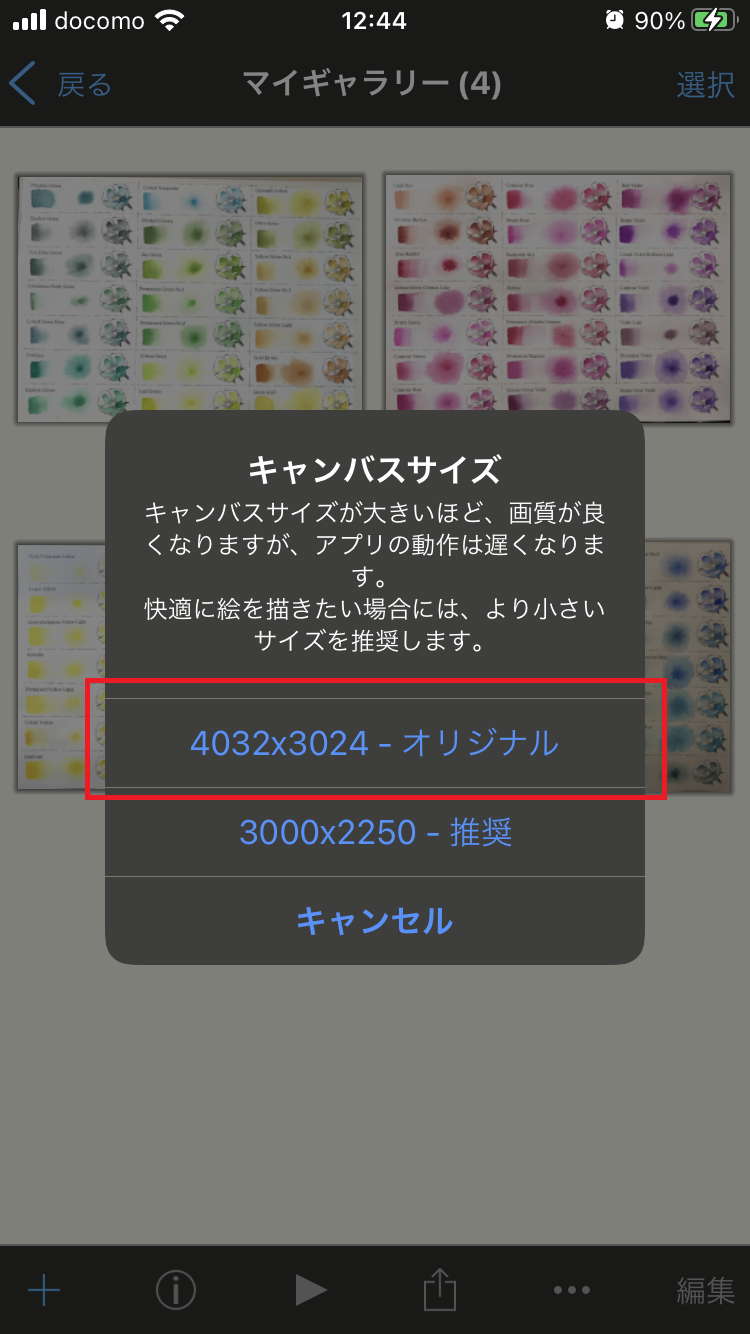
「キャンバスサイズを縮小しませんか?」とメッセージが出てきます。
自分の場合はオリジナルのサイズのまま作業していますが、アプリが動きにくくなるようでしたら少し画像サイズを縮小してもいいと思います。

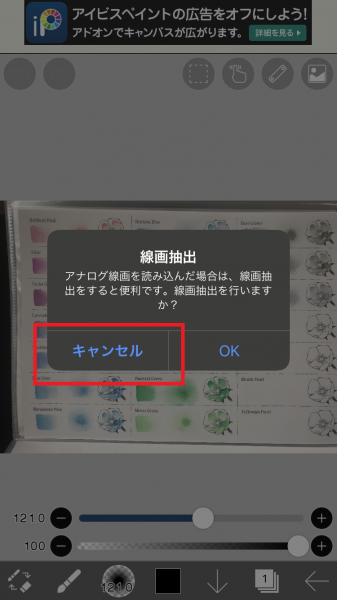
写真を読み込むと、線画抽出の案内が出てきますが、「キャンセル」を押してウインドウを消去します。

5)除算レイヤーを重ねる
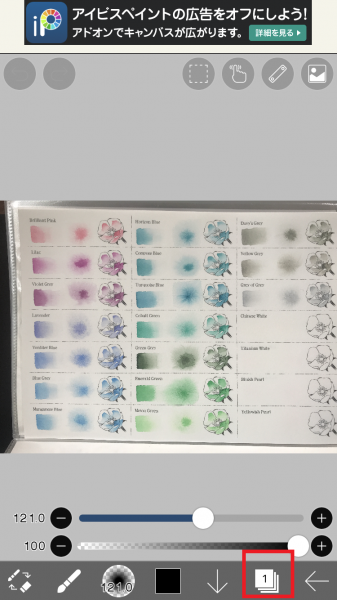
ようやく作業用の画面に行きました!
まずは塗りつぶすための除算レイヤーを追加したいので
右下のレイヤーアイコン(「1」と書いてあって四角が重なっているアイコン)を押します。

レイヤーの詳細画面が出てきました。
左の「+」を押してレイヤーを足します。

レイヤーを足した段階では「普通モード(単純に上に内容を重ねるモード)」で追加されます。
これを除算にします。
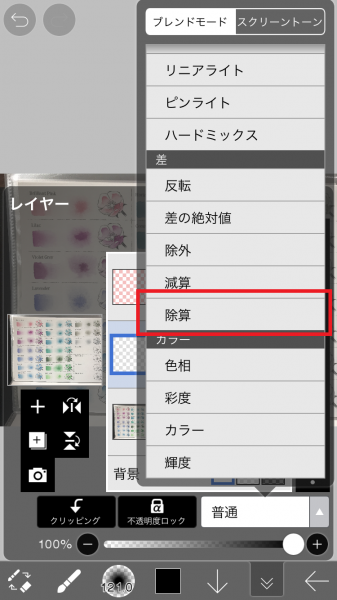
右下にレイヤーモードの選択プルダウンが出てくるので、「除算」を探して選択します。

スクロールしていくと、除算は真ん中よりも少し下にあります。
これを押したらレイヤーのアイコン「>>」を押して、最初の作業用画面に戻ります。

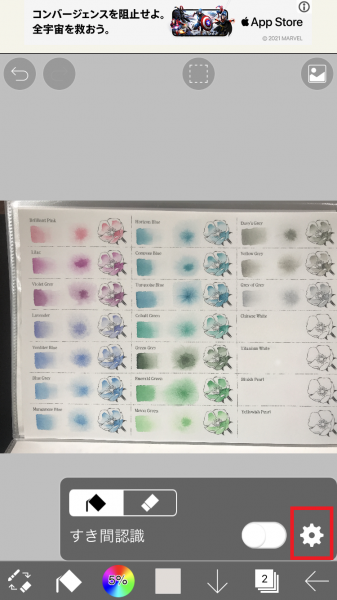
6)紙の色をスポイトしてする
次は、紙の色を取得するために、スポイトツールを使います。
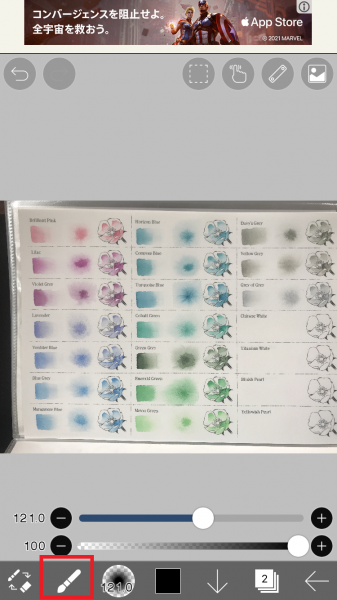
下の左から2番目のアイコン(初期では筆のアイコン)をクリックします。

ツール一覧が出てきます。「スポイト」が左下にあるので選択します。

紙の白いところをクリックし、紙の色を取得します。
コツ
撮影すると、紙の白い部分の中でも明るいところと暗いところが出てきます。
(この画像の場合だと右下は明るく、左上は暗い)
出来るだけ明るい部分を探してスポイトする方が、薄い色が飛ばなくて済みます!

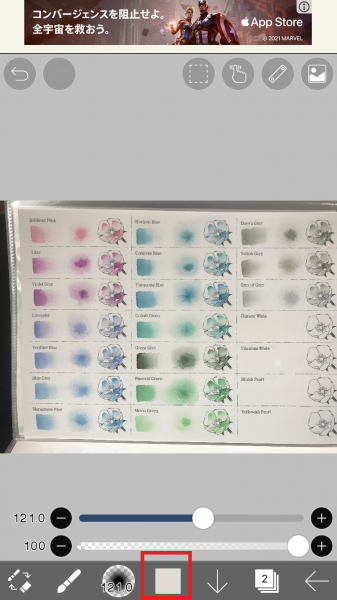
下メニューの■に、スポイトした色が出てきたら成功です。

7)スポイトした色で、除算レイヤーを塗りつぶす
いよいよスポイトした色で塗りつぶしてみます!
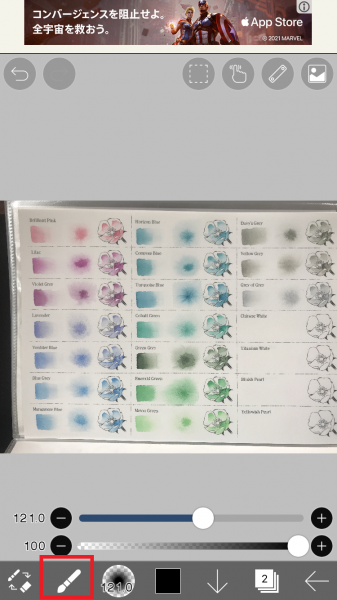
下メニューに戻り、左から2番目のアイコンを押し、もう1度ツール一覧を呼び出します。

ツール一覧に「塗りつぶし」があるので、選択します。

塗りつぶしの詳細画面が出てきます。
アイビスペイントでは、デフォルトの設定ではレイヤー一面を塗りつぶせない仕様っぽいです。
ワンクリックで塗りつぶせるように、設定を変えます。
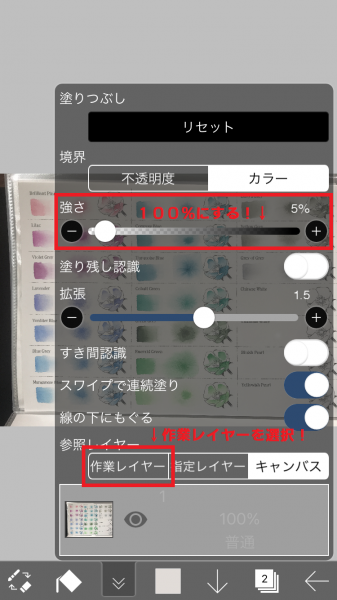
右の歯車マークを押すと、設定画面が出てきます。

ここで2つの設定をします!
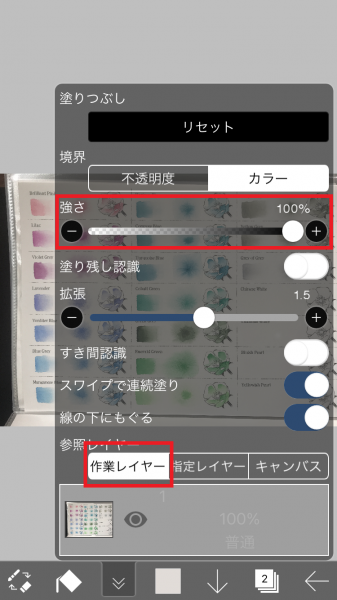
1:「強さ」を100%にします。(デフォルトで強さが5%なので。。。)
2:「参照レイヤー」を「作業レイヤー」にします。(デフォルトでは「キャンバス」になっています)

設定するとこんな感じになります。

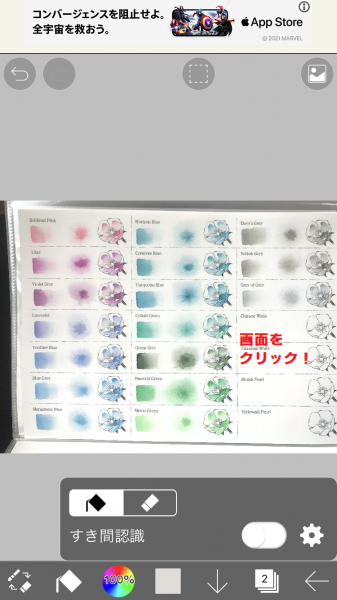
これでワンクリックで除算レイヤーを塗りつぶせるようになったので、
画面をクリックして除算レイヤーを塗りつぶします。

一気に画面(紙)が明るくなりました!!
8)保存する
明るくなった紙、左上を見るとまだグレーが強いですが
今回は塗った色見本を一刻も早くTweetしたいので、妥協しますw
(先ほどまでの手順を繰り返して紙全体を白くすることもできます)
下メニューの一番右「←」をクリックして
「マイギャラリーに戻る」を押して保存します。

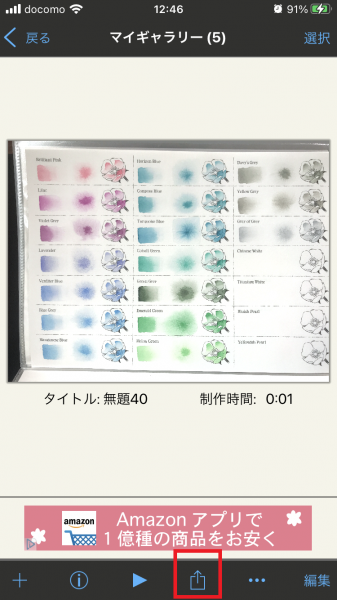
マイキャラリーの画面に戻りました。
後は保存するだけです!
下メニューの左から4番目「□と↑が重なっているアイコン」を押して保存画面を出します。

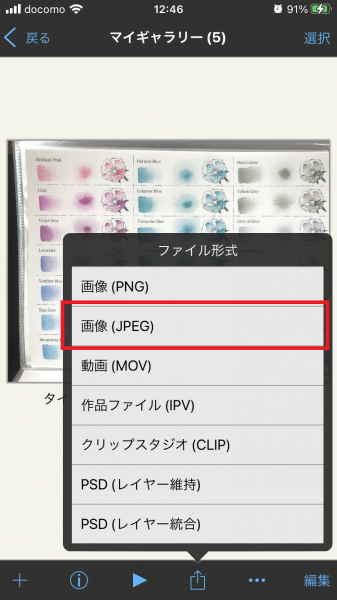
自分の場合、大きなサイズ&グラデ勝負の画像が多いので、JPEGで保存します。
画像(JPEG)を選びます。

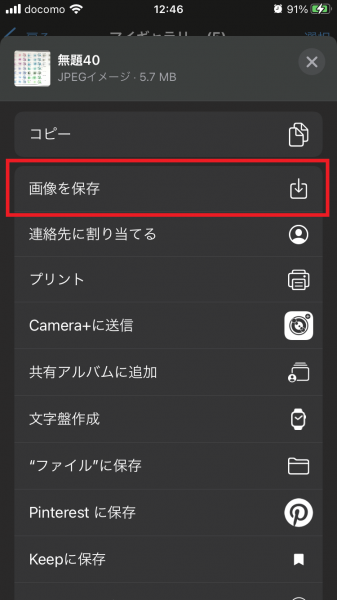
保存の画面が出るので、「画像を保存」をクリックします。

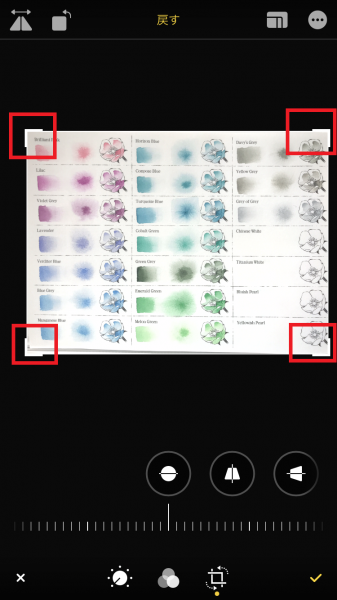
9)iPhone標準の色調補正でトリミングする(概要のみ)
アイビスペイントでも切り抜きできますが、iPhone標準の機能のほうが早く切り抜けるので
自分はiPhone標準の画像編集を使っています。
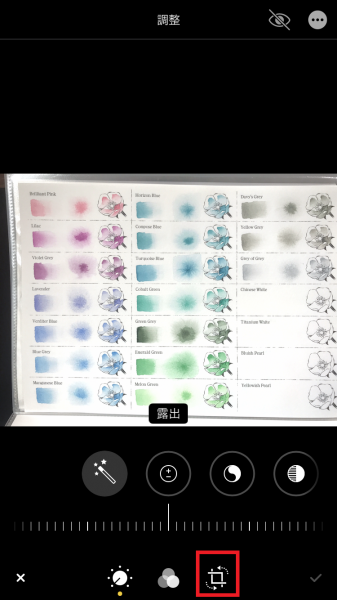
「写真」からさっき色調補正した画像を選び、右上の「編集」を押すと、下記編集顔面が出てきます。
この画面で下メニューの一番右の切り抜きアイコンを選びます。

四隅のマークをドラッグし、うまくいらない部分を切り取ります。

10)完成!SNSなどに投稿する
これで完成しました!
このサイトの背景が真っ白なので、ちょっと暗く見えますが、SNSで速報として上げるには十分かなと。
(もちろん丁寧に補正値続けて、真っ白にすることも可能です)

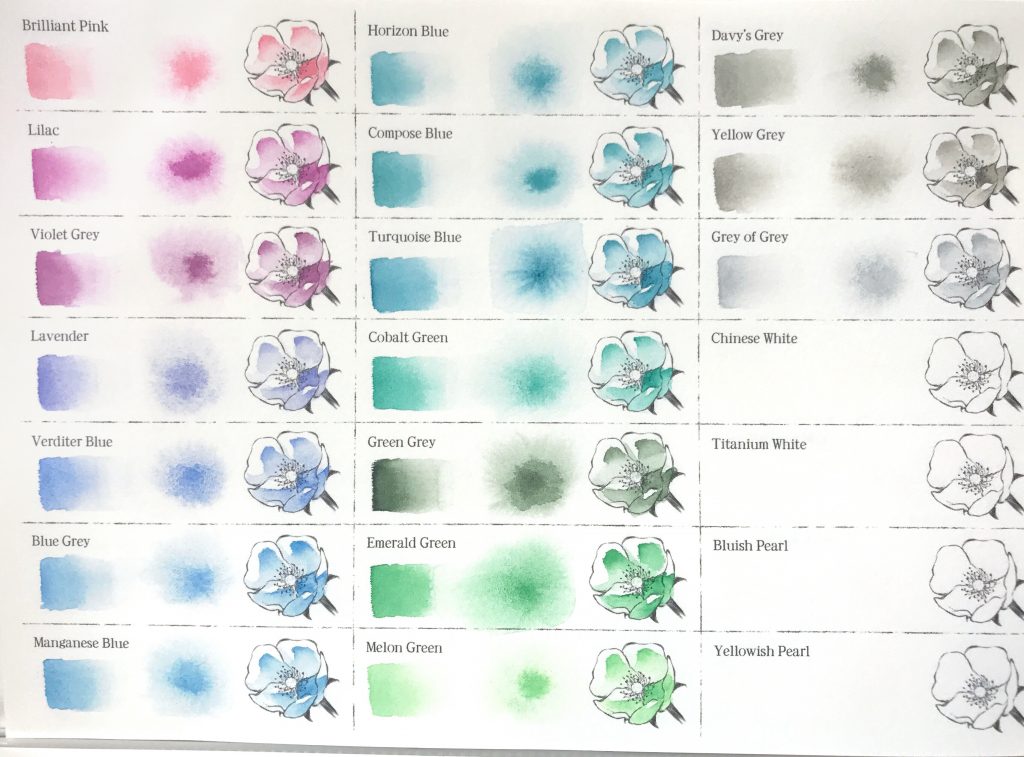
こちらは除算レイヤーをさらに重ねて、左上の影をとったバージョン。
ブリリアントピンクの色味が復活しました。

撮影~公開まで10分ぐらいでできました。
手順はここでおしまいです!
そもそもなぜ除算レイヤーを使う方法が画期的なのか!?
除算レイヤーを使う方法を自分が知る前、
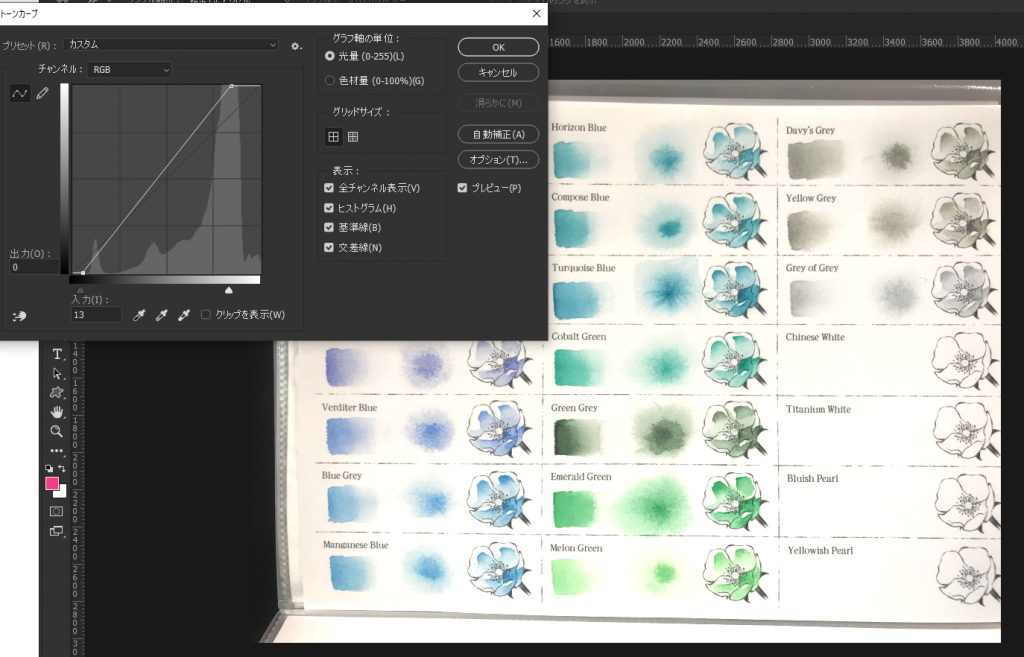
専ら色調補正と言えば明るさを上下したり、トーンカーブや色相・彩度・明度の項目をいじっていました。
でも、明るさをいじればいじるほど、色が元絵からずれていき……。コレジャナイになりがちで。

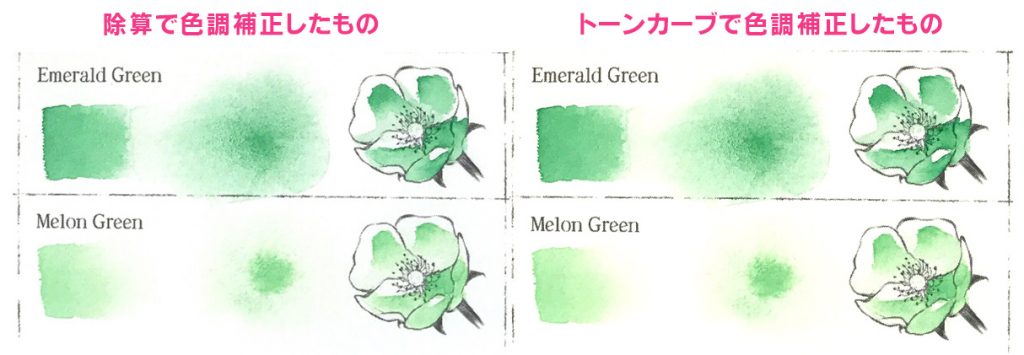
↑はPCの色調補正ですが、トーンカーブや 色相・彩度・明度 で補正すると、塗った色も結構変わってしまうんですよ~。
中央下のエメラルドグリーンやメロングリーンで比べてみました。

トーンカーブで色調補正したほうが、黄味が濃くなっていたり、彩度が上がっていて……。
「私が塗っているのこの色じゃなーい!(꒪ꇴ꒪〣)」と思いながらビミョーに彩度を下げたり色味を青に近づけたりして、補正を続けますw
それでもPCでは補正し続けていればどうにかなってしまうんですが、限られた機能のスマホでの色調補正は更に難しいと思っていました。
それが、除算レイヤーの使い方を覚えてから、
最低限の補正が10分かからず出来るようになりまして!!
本当に嬉しくて!!
(撮影絵の補正にアイビスを使う発想もなかった。。。)
これからも末長く使っていこうと思います。
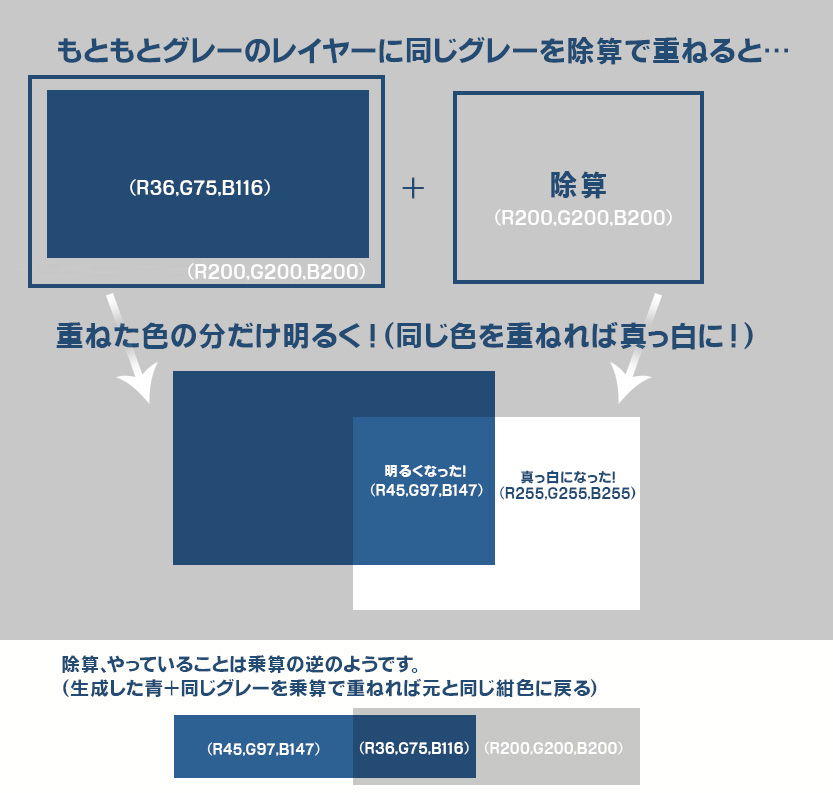
んで、そもそも除算レイヤーって何するレイヤー?
ホネ山の予想
乗算が下のレイヤーと上のレイヤーの色をセロファンみたいに重ねるモード
除算は乗算の反対で、下のレイヤーの色から上に重ねたレイヤー分の色味を抜くって役割かな?
調べて計算式を載せているサイトはありましたが(サイトによって書いてあることが違うのでちょっとここでは載せられないw)
感覚的に「これだ!」って思える内容が見つからなかったので、検証しました。

やってみた感じ、自分の理解(乗算の逆)で合っていそうです。
つまり、
紙色(+環境光の色味)に塗りつぶしたレイヤーを除算で重ねることで、
元の写真から紙+光の色を抜いて白く出来る!という理屈のようです!
所感
もっと早く知りたかった……!!今までの苦労は何だったのか!
と思うぐらいに自分がこれを知れて嬉しかったです。
水彩だけでなく、コピックや色鉛筆、油絵など、多くのアナログ画で応用できると思います。
アナログ絵の色調補正に悩む方、めんどくさいと思う方が一人でも減るといいなぁと思います!!




















